NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤
站长推荐:NSetup一键部署软件
一键式完成美化安装包制作,自动增量升级,数据统计,数字签名。应对各种复杂场景,脚本模块化拆分,常规复杂的脚本代码,图形化设置。无需专业的研发经验,轻松完成项目部署。(www.nsetup.cn)
from http://blog.csdn.net/z6482/article/details/7660748
本文根据NPAPI开发详解,Windows版进行开发,其中以VS2008为例进行开发,在VS2010中基本上是相同的。
必须的plugin sdk,将其解压到某个目录下,我这里是:D:UserszcfDocumentsMy Program2012。下面是创建插件的步骤:
1、创建项目

名称一定要以np开头,为了将来适应不同操作系统,最好全小写,不要太长,尽量控制在8字符内。本例定义为npmedia
位置指定到~pluginsdksamples
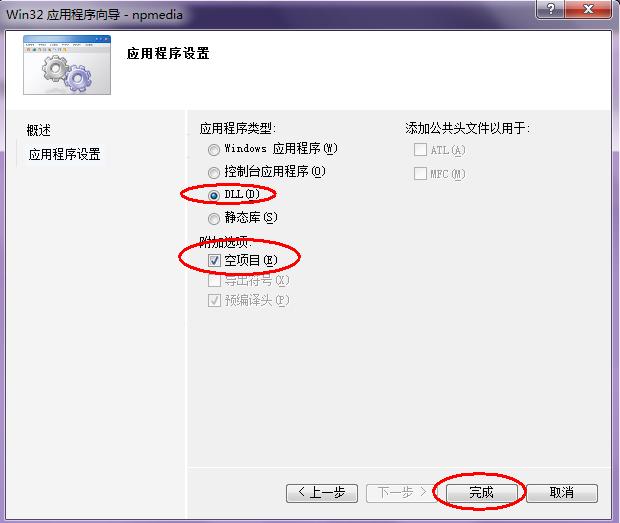
点击确定、下一步。选择dll、空项目:

点击完成,即建立好了一个空项目。如下图:

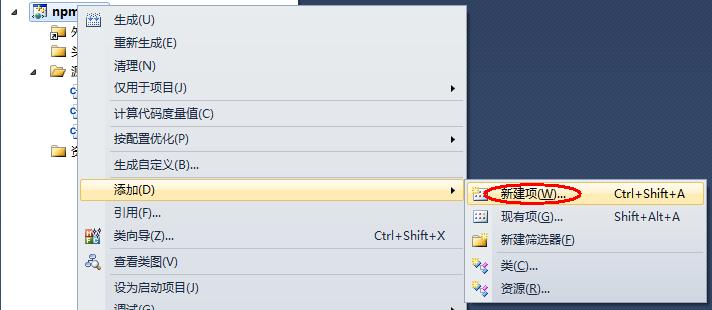
2、添加必要文件
首先,添加NPAPI SDK中的Common文件,共三个:


然后添加def文件:


编辑npdemo.def为:
- LIBRARY "npmedia"
- EXPORTS
- NP_GetEntryPoints @1
- NP_Initialize @2
- NP_Shutdown @3
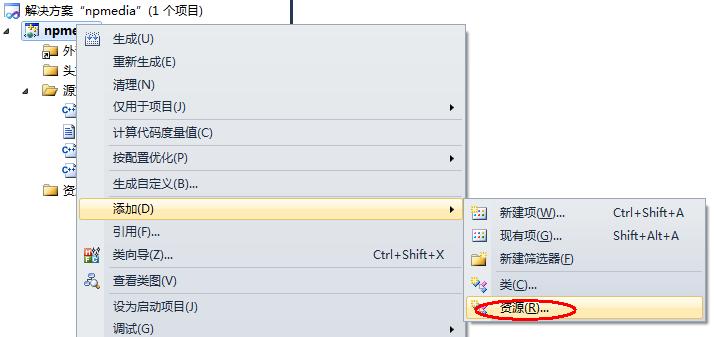
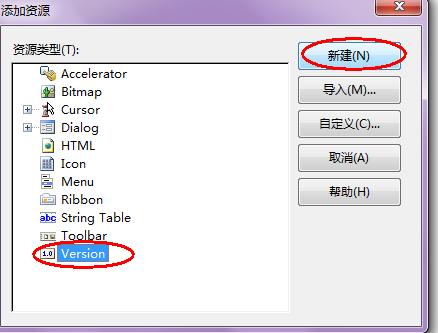
接着添加资源文件:


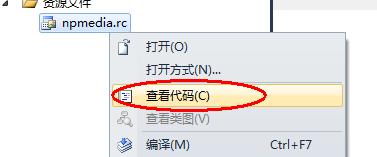
自动生成了resource.h和npdemo.rc。接着修改rc文件:



在图中的BLOCK内添加。注意!BLOCK 一定要是"040904e4"
VALUE "MIMEType", "application/media-plugin"

注意:有很多朋友反映按照本文的方法做出的 插件在chrome中无法识别,问题就在于此处,将下一个字段改为如下形式就可以了:
BLOCK "VarFileInfo"
BEGIN
VALUE "Translation", 0×409, 1252
END
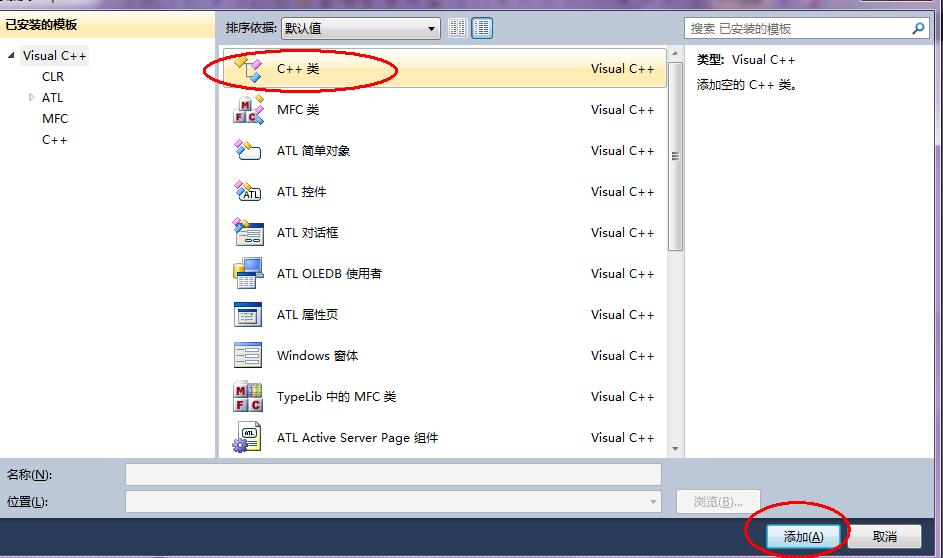
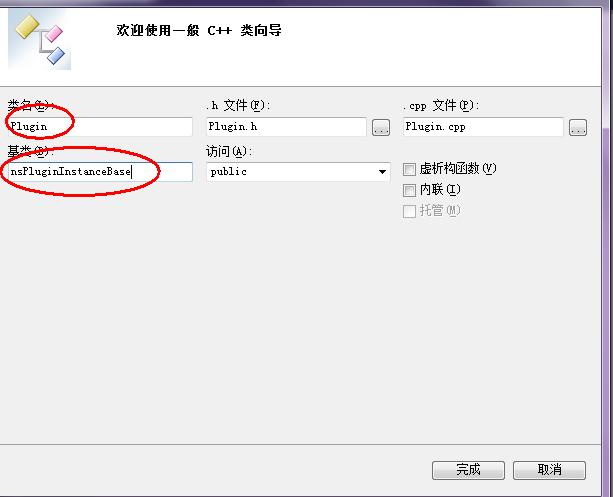
3、添加Plugin实现类



类名可以随便命名,但是必须继承自nsPluginInstanceBase。
编辑Plugin.h:
- #pragma once
- #include "pluginbase.h"
- class Plugin :
- public nsPluginInstanceBase
- {
- private:
- NPP m_pNPInstance;
- NPBool m_bInitialized;
- public:
- Plugin(NPP pNPInstance);
- ~Plugin();
- NPBool init(NPWindow* pNPWindow) { m_bInitialized = TRUE; return TRUE;}
- void shut() { m_bInitialized = FALSE; }
- NPBool isInitialized() { return m_bInitialized; }
- };
编辑Plugin.cpp:
- #include "Plugin.h"
- ////// functions /////////
- NPError NS_PluginInitialize()
- {
- return NPERR_NO_ERROR;
- }
- void NS_PluginShutdown()
- {
- }
- nsPluginInstanceBase * NS_NewPluginInstance(nsPluginCreateData * aCreateDataStruct)
- {
- if(!aCreateDataStruct)
- return NULL;
- Plugin * plugin = new Plugin(aCreateDataStruct->instance);
- return plugin;
- }
- void NS_DestroyPluginInstance(nsPluginInstanceBase * aPlugin)
- {
- if(aPlugin)
- delete (Plugin *)aPlugin;
- }
- ////// Plugin /////////
- Plugin::Plugin(NPP pNPInstance):nsPluginInstanceBase(),
- m_pNPInstance(pNPInstance),
- m_bInitialized(FALSE)
- {
- }
- Plugin::~Plugin(void)
- {
- }
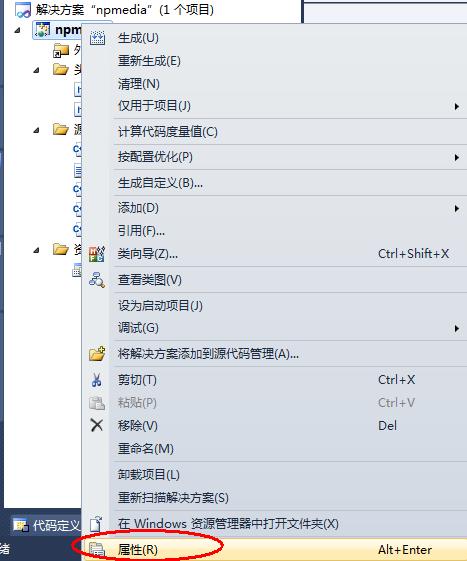
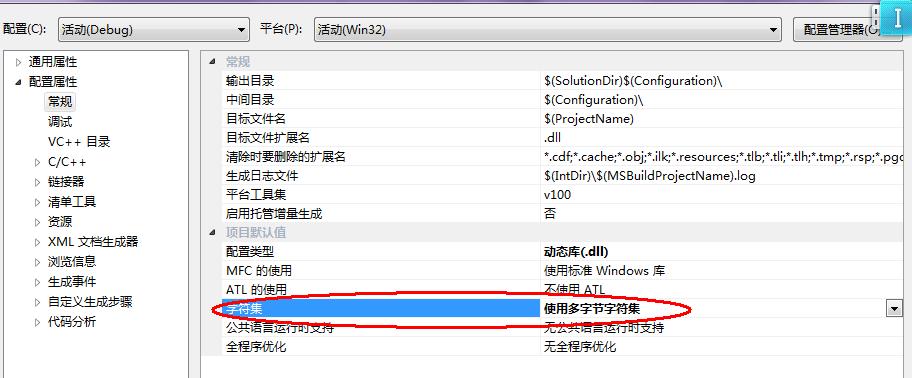
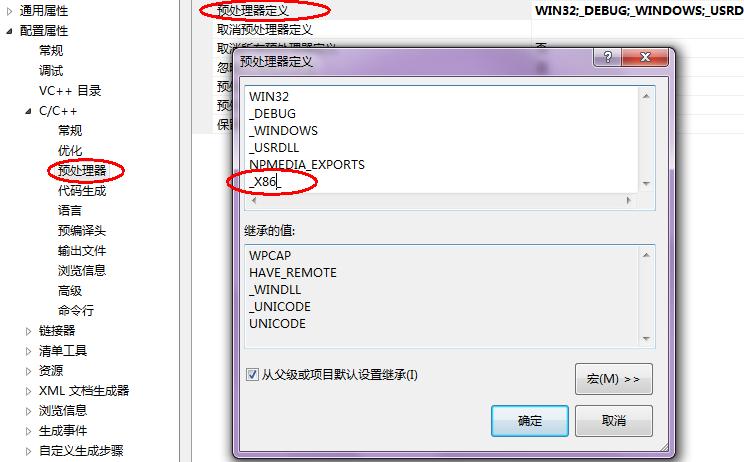
4、修改项目属性


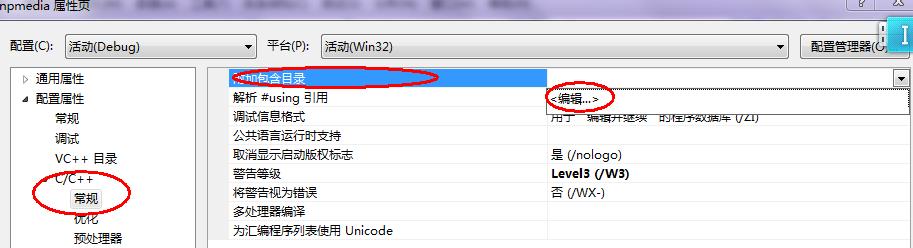
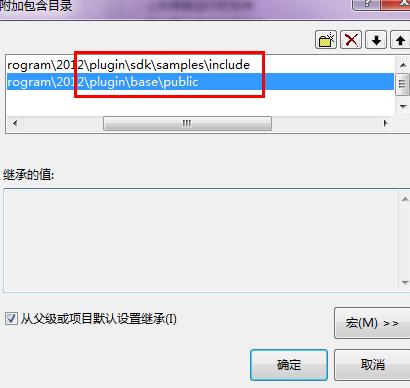
字符集选择为多字节字符,下面添加包含文件:



5、编译调试
完成了上述设置就可以进行编译调试了。
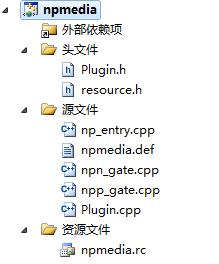
这是整个项目的结构:

生成该项目之后,可以在项目的Debug目录下找到dll文件,这里是npmedia.dll。可以写注册表注册这个dll,也可以将这个dll复制到用来测试插件的Firefox的profile目录下的plugins(没有则自行创建)文件夹中。
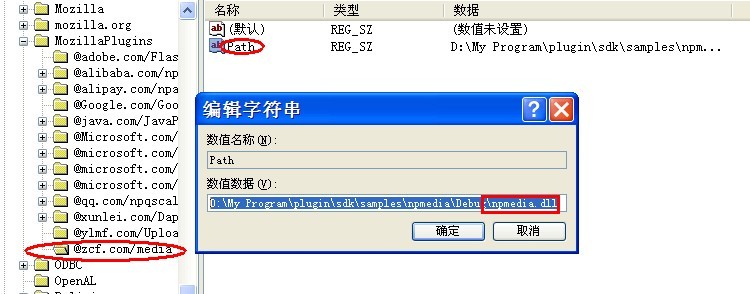
写注册表的方式:运行regedit,在HKEY_LOCAL_MACHINESOFTWAREMozillaPlugins下建立一个子项,可随意命名:这里以@zcf.com/media为例,新建字符串项Path,其值为生成的dll的路径:

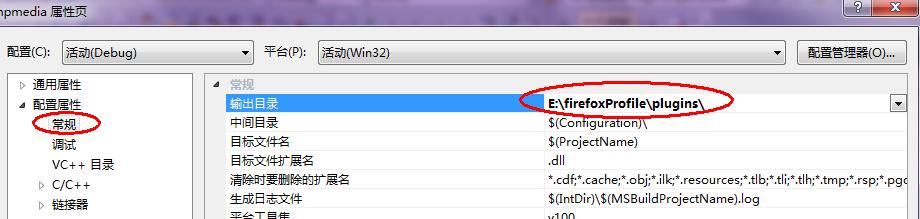
注意,这种方式在XP系统下测试通过,在WIN7系统下没有成功(注意:win7 64位应运行 %windir%SysWOW64Register.exe,打开的就是64注册表,可以在HKEY_LOCAL_MACHINESOFTWAREMozillaPlugins下看到很多64位版本的插件,多谢网友 Jearol 告知)。还有一种方式就是设置项目属性,将输出目录指定为用来调试的Firefox相应profile目录下的plugins目录。这样就不用每次生成之后来回复制dll。如下图:

然后在Firefox地址栏中输入about:plugins就可以看到我们的插件了。
测试页面可以如下:
测试文件mediatest.html:
- <!doctype html>
- <html>
- <title>TEST WEB PAGE for media plugin</title>
- <body>
- <object type="application/media-plugin" width=200 height=150 ></object>
- <br />
- </body>
- </html>
关于调试插件:首先用Firefox打开测试页面,然后在VS2010中需要的地方设置断点,接着选择调试/附加到进程在弹出的对话框中选择plugin-container.exe,可能不止一个,注意根据其路径选择正确的那个。最后刷新测试页面就可以在你设置的断点的地方断下,进行调试。下一篇文章会有一个简单的实例展示这个调试过程。
学习日记,兼职软件设计,软件修改,毕业设计。
本文出自 学习日记,转载时请注明出处及相应链接。
本文永久链接: https://www.softwareace.cn/?p=122